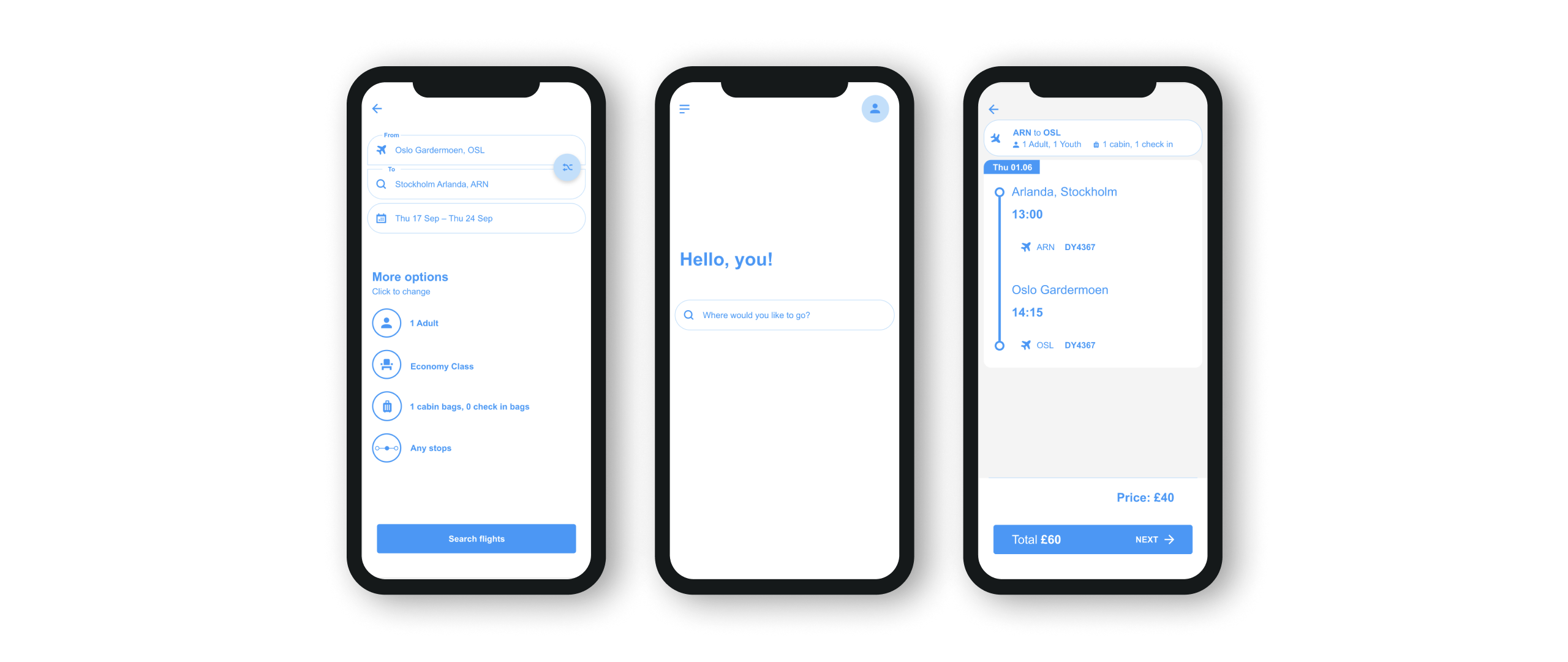
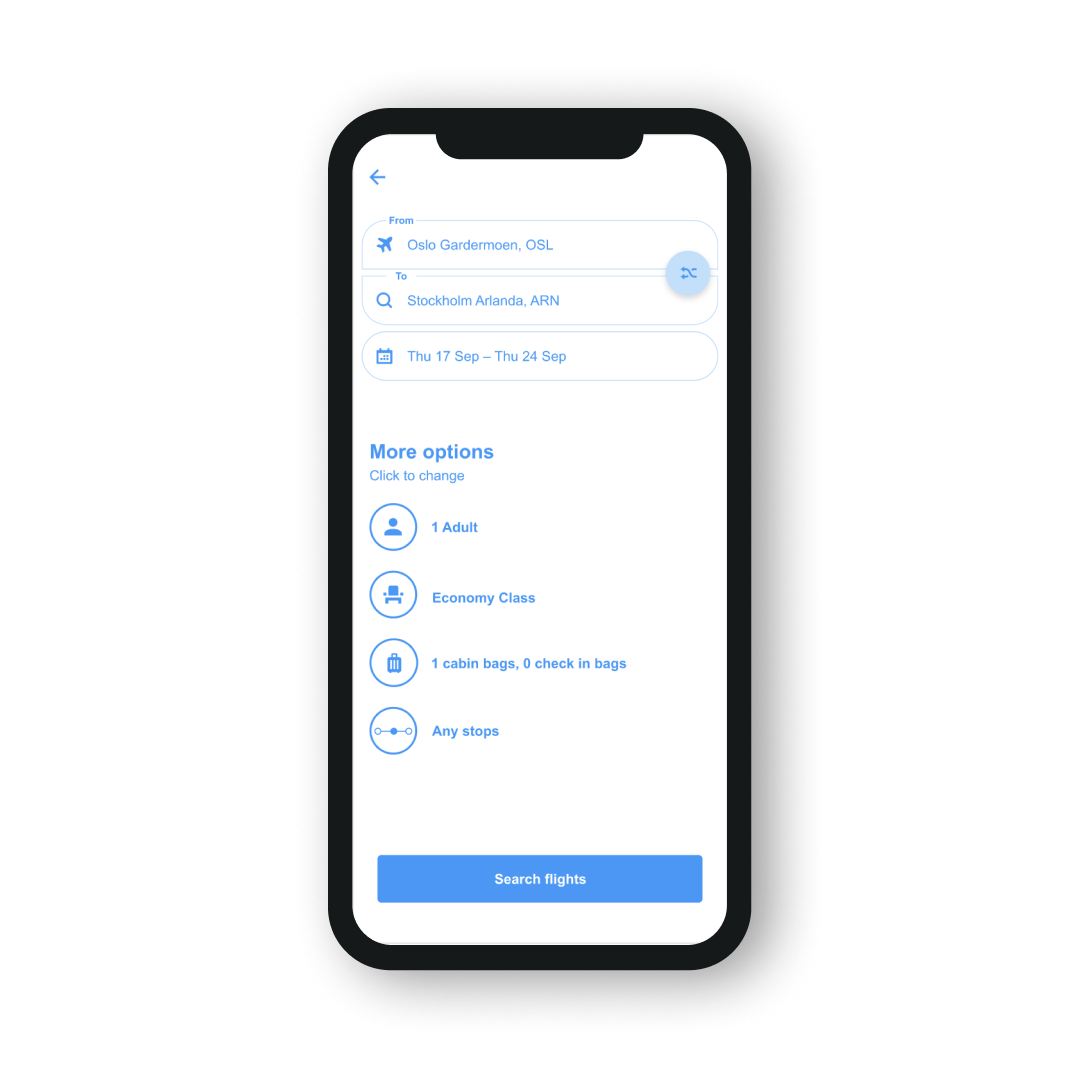
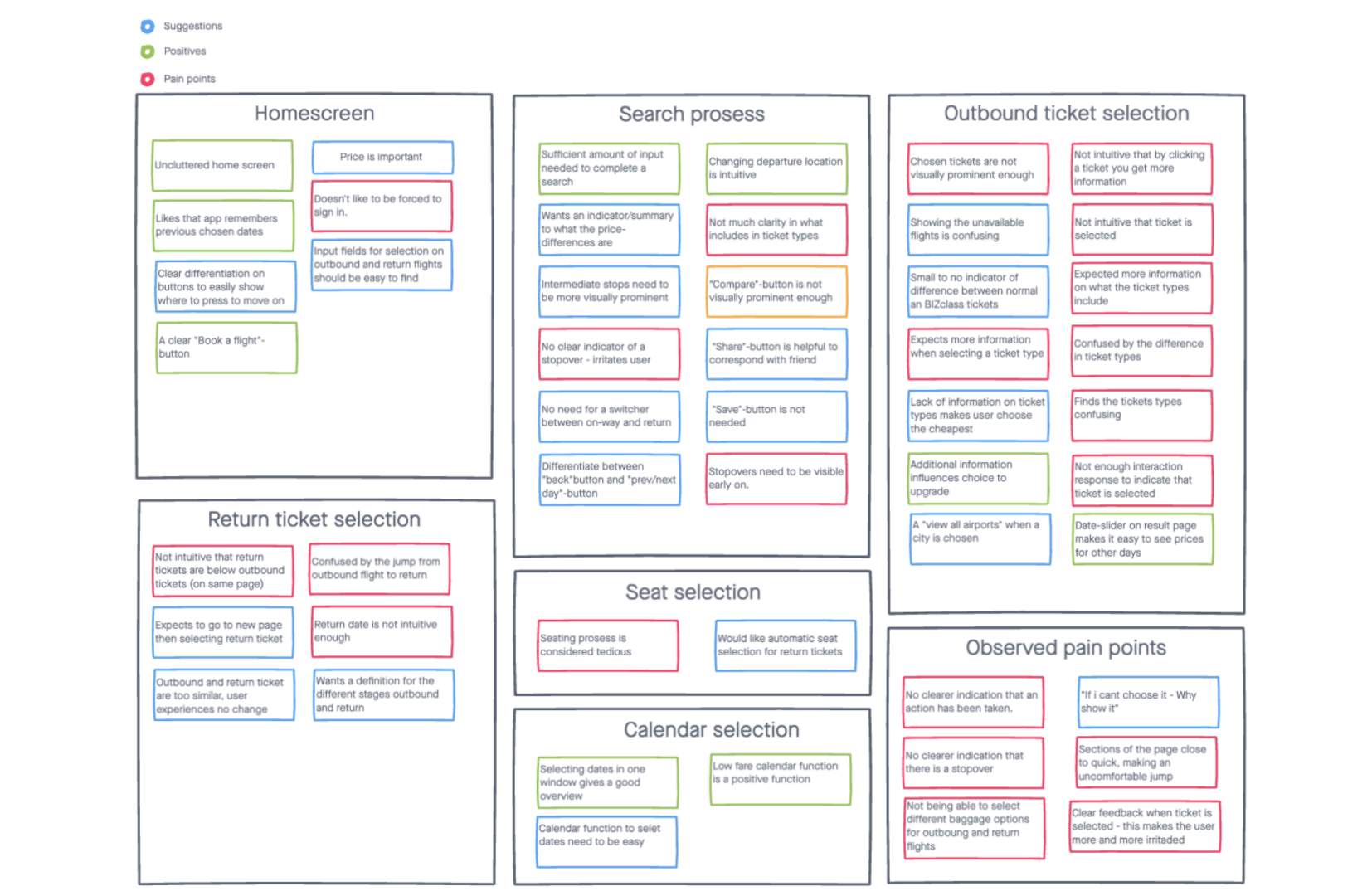
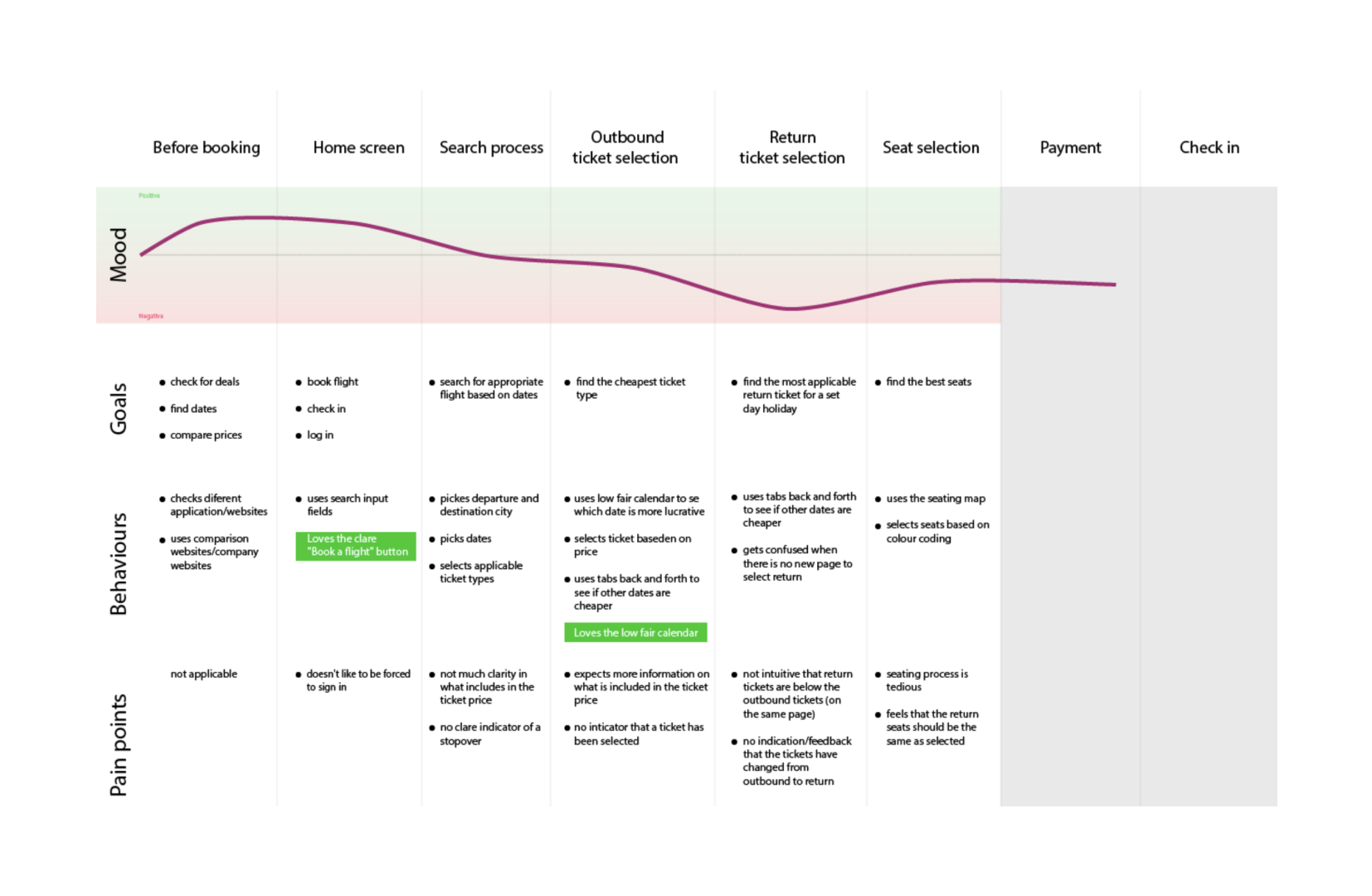
I then created a customer journey map, where I analyzed the participants' goals, behaviors, and emotions throughout their interactions with the airline applications. This mapping process involved outlining the key stages of the user journey, from initial awareness to booking a flight.
By identifying each participant's goals, I noted what they aimed to achieve at each step, while their behaviors provided insights into how they navigated the application. Capturing their moods helped to highlight the emotional highs and lows experienced during the process.
This comprehensive analysis enabled me to pinpoint critical touchpoints that influenced user satisfaction and identify opportunities for enhancement, ultimately informing design decisions that would create a more seamless and enjoyable user experience.